关于CSS3的3D变换,属于一接触就能让人倍感兴趣的属性。参考了一些网上的资料,做一些总结,这里只讨论遇到的可使用的属性。
rotate旋转
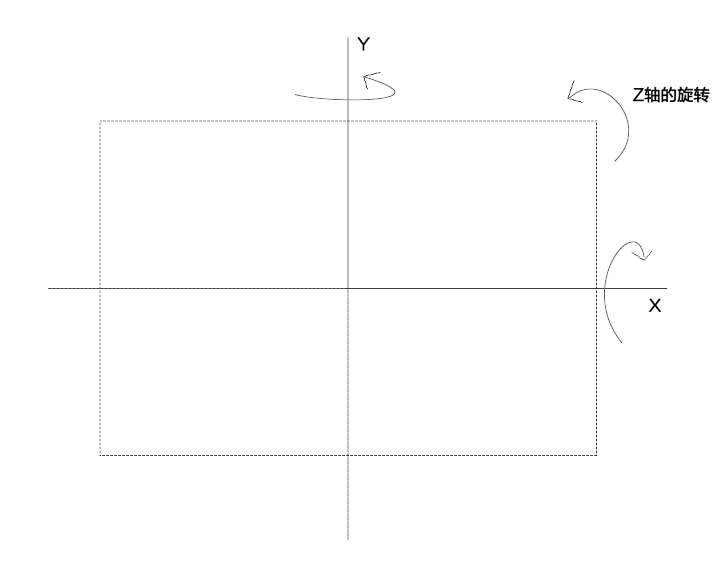
在此之前,我们首先建立一个3D的概念,在电脑上,我们看得到也最好理解的便是XY轴。屏幕自左向右为X轴,则沿着X轴的上下旋转即为rotateX;屏幕自上向下为Y轴,则沿着Y轴左右旋转即为rotateY;以屏幕为水平面,眼睛看向电脑的现实水平方向则为Z轴(可以想象为一条线从屏幕中水平穿出来),则沿着Z轴的旋转为rotateZ。有了这些概念再来看一个在平时2D的CSS3中从未使用过的translateZ属性。

translateZ位移
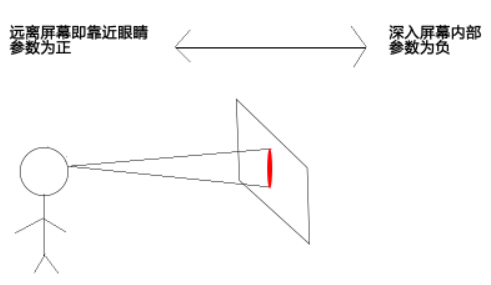
理解了旋转的话,那么位移这个属性实在是简单多了。既然Z轴可以理解为从显示器发射出来的那条线,那么沿着这条线往外位移,也就是向靠近眼睛方向的移动为translateZ(正数),反之参数为负数,也就是远离你的眼睛。

perspective透视
perspective指的是透视,在3D设置中起着幕布布景的含义。这个属性应用于父元素也就是舞台元素上,设置的参数意味着你的眼睛距离屏幕图像的距离,如perspective: 200px,则意味着你再距离屏幕200像素的距离观察图像。
假设父元素中设置perspective: 200px,此时在子元素中设置tranzlateZ的值越小,则越深入屏幕内部,相当于现实中物体远离眼睛,看到的物体也越小,相反,值越接近200px,则物体看起来越大。如果超过这个值那就相当于到了我们的脑后了,则什么也就看不到了。关于旋转,也等同于现实中远近距离下观察到的角度。
提到把“我们个人”作为观察者,就不得不提关于观察点的设置——perspective-origin,即我们眼睛所看到的中心点。这个值默认为图像的中心点,如果设置perspective-origin: 25% 50%;则意味着在图像中心点上方一半距离的位置。
preserve-3d
在子元素上设置transform-style: preserve-3d就是为它们配置3D效果,另一个参数flat暂时没有遇到,不做讨论。这个属性一般设置在3D变换元素的父元素上即舞台元素上。该效果设置后,图像旋转位移等的表现形式为相对于你在现实世界中的表现类似于看镜子。
backface-visibility
默认情况当多个图像重叠时,我们会透视看到后面的图像,与现实表现不符。因此设置backface-visibility: hidden,则可以让其与现实表现一致,即被遮挡的部分我们看不到。
应用
大致情况下的HTML结构为:
1 | - 父元素(舞台元素)(增加一定的视距 perspective) |
示例一个简单的3D旋转导航栏效果:Click Me!
本文知识面比较浅,单纯的记录了各属性如何使用,还有很多细节需要动手实践才能发现。比如transform多属性时,旋转和位移等属性的书写顺序也会影响结果,不过根据这个顺序也可以做出其他的变换。不多说,多实践才可行。